HTMLやCSSを書く上で重宝している人も多いのではないでしょうか
そんなAtomですが、初めてインストールし作成した時
超絶初心者の私は拡張子をつけてうまく保存できなかったので
その解決までの記録を残しておきたいと思います。
たくさん初心者向けの記事はありますがAtomのバージョンが変わっているのか記事通りにやっても
うまく行かない><
手こずりました…
とても簡単なところで引っ掛かっていましたが
さっそく見ていきます
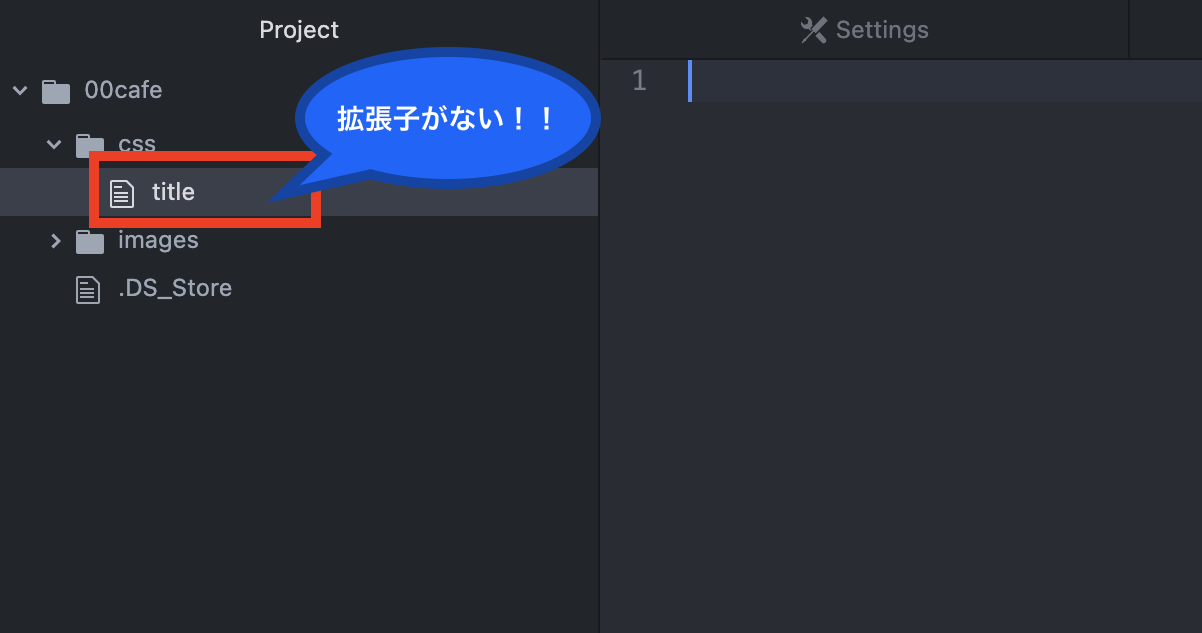
まず前提としてFinderまたはエクスプローラーで拡張子の表示は行っていますか?
行っていてもファイル名の後に拡張子が無いという方向けです。
直接Finderまたはエクスプローラーでふぁいるのに.htmlと記載する方法もありますが
Atomからの手順を載せておきます。
作業手順
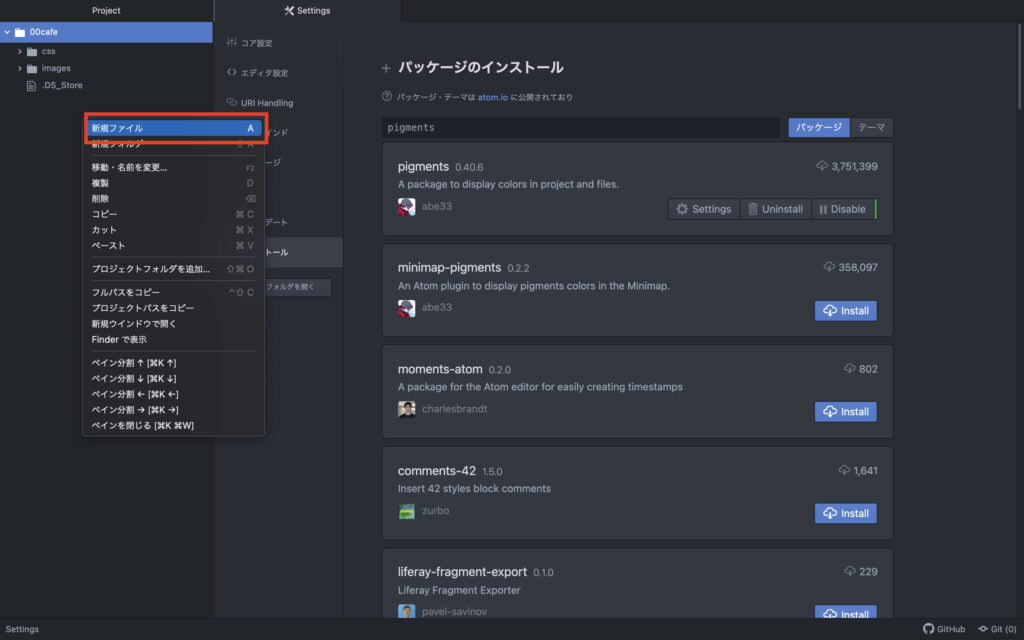
左のProjectまたはファイル→新規ファイルを選択。

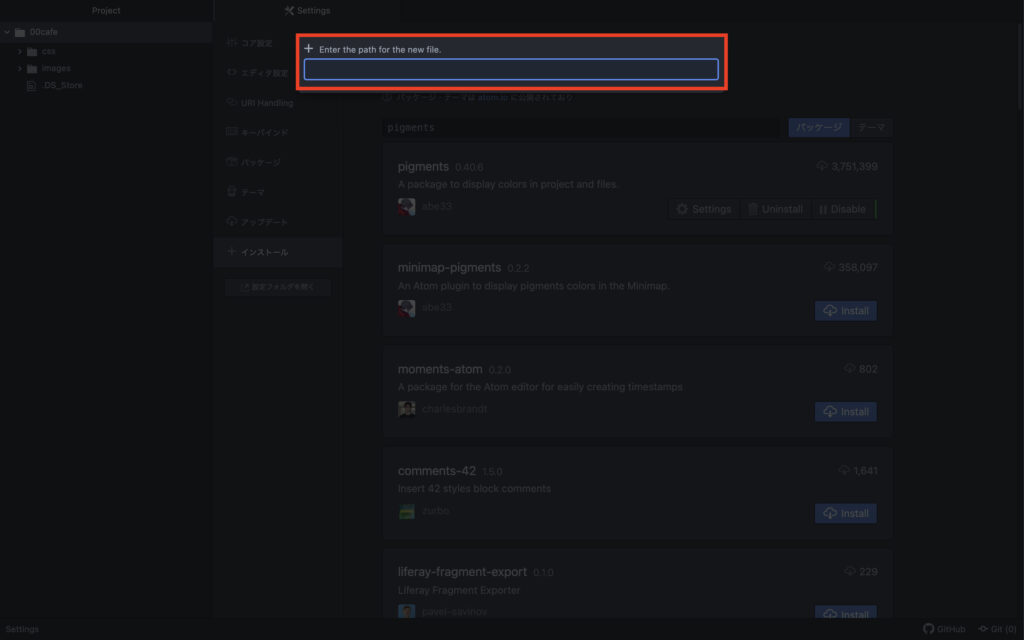
このポップアップが出てきます。超初心者の私はここで他のサイトと違うので大混乱><
よくみると『enter the path for the new file』=『新しいファイルのパスを指定してね』的なこと書いてあります。

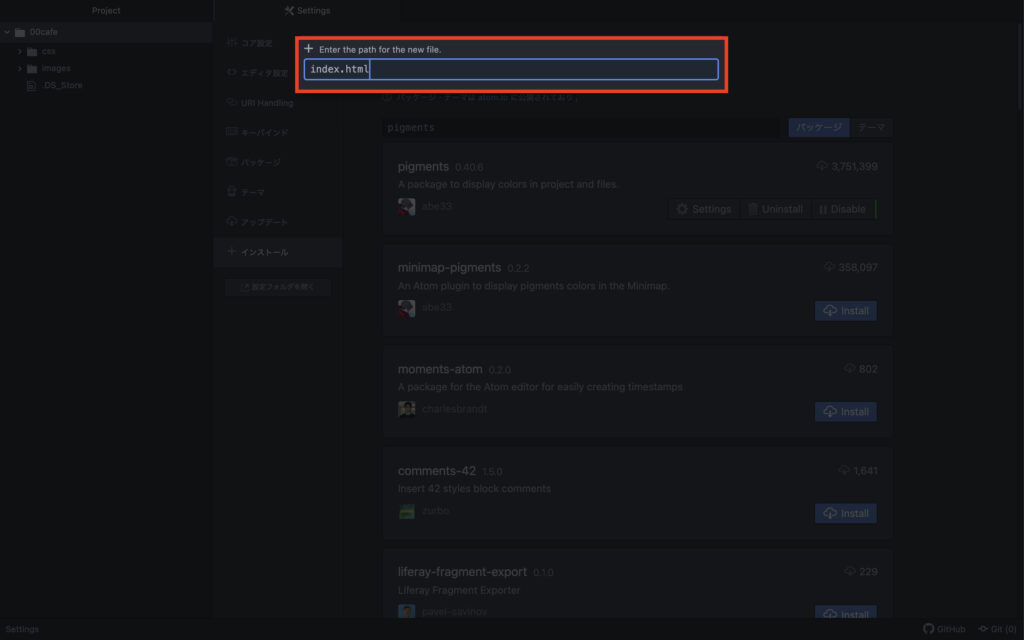
ここで『ファイル名.html』や『ファイル名.css』等、拡張子まで指定してください。
入力したら『Enter』で完了

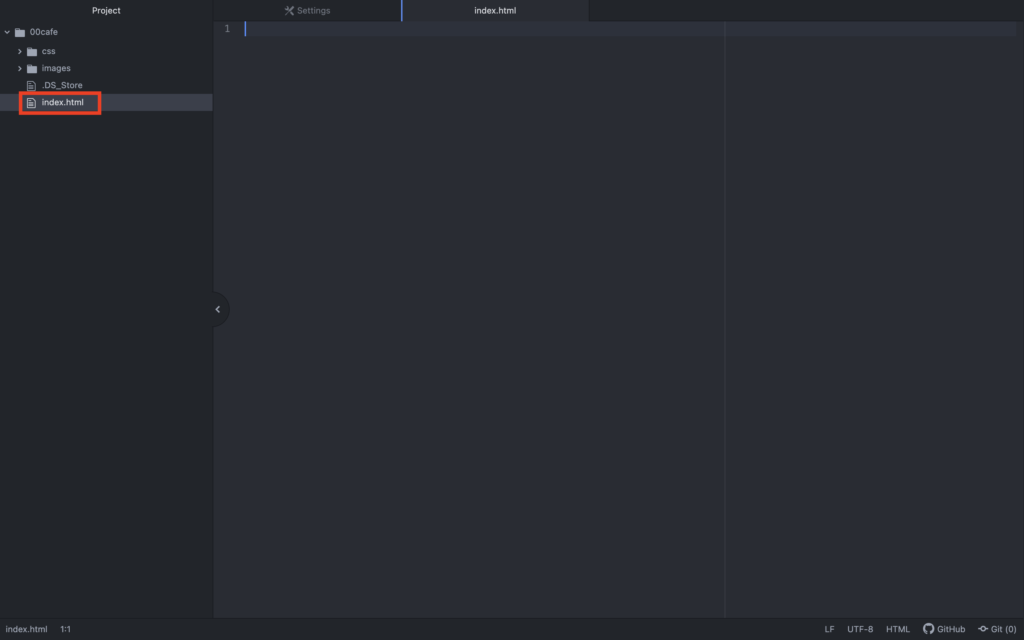
拡張子付きのファイルができました。

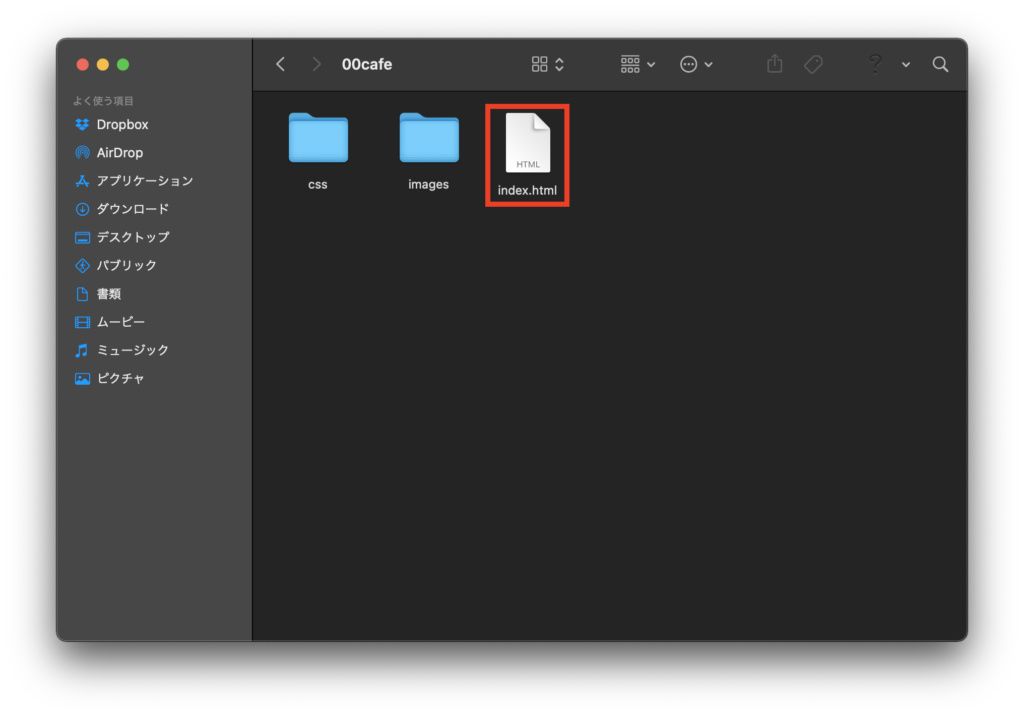
Finderまたはエクスプローラーからも確認しておきましょう。
きちんと生成されてますね。

さいごに
超絶初心者の時はこの作業だけで手こずりましたが
エンジニアとして働けるようになった今となっては
ファイルのパスときちんと書いてありますからね。
パスを理解していない頃では書いてある通りにできないと
スタートすらままならなかったのが正直なところです…



コメント